


|
Standard Components
|



|
|
|

|
|
|
|
|
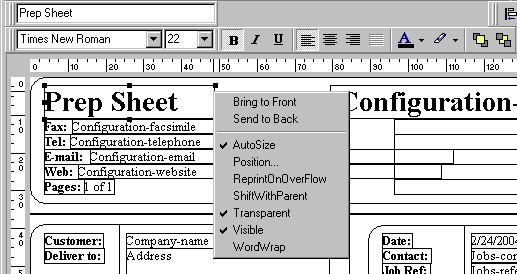
| he popup menu for a Label has an AutoSize property to automatically resize the component as the text is edited. word-wrapping is also possible, although you will have to stretch the component to make it twice as tall.
|
|
|
|
|

|
|
|
|
|

|
|
|
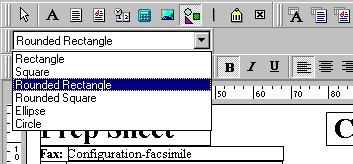
| You can then set the border style and background colours: |
| Note: You may need to set the "SendtoBack" property on a Shape when you drop it on the Designer canvas as it will obscure other components already there.
|
|
|
|
|

|
|
|
|
|
|
|