


|
Functions
|



|
| Moving | This is simply a matter of left clicking your mouse and dragging to a new position. For more subtle control hold the Ctrl Key and "nudging" using the arrow keys on the keyboard.
|
|
|
| Stretching | Click on a component and you will see eight "grab handles" on the border outline. Place you mouse over these to get the "re-size cursor" click down and drag. For more fine control,hold down the Shift Key and stretch by using the arrow keys on the keyboard.
|
|
|
| Multi-Selecting | Hold done the Shift Key and click components one by one. You can also multi-select with the mouse by clicking on the canvas of the designer, dragging a "loop" around a group of components and letting go when you are done. To de-select a group of components click on another currently un-selected component or just the main designer canvas. Once you have a collection of components selected you can carry out moving and stretching operations on all of them at once.
|
|
|
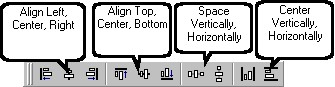
| Aligning Components | Set a component to where you want it to be; then select it. Then user a Multi-Selecting technique to select all the other controls that you want to align to this component in some way. For example you may want all the selected components to align their left sides. You then use the Alignment Pallete on the Toolbar to move all the components to the correct position.
|
|
|

|
|
|
|
|
| Hiding Components right click on any component and you will get a popup menu. The content of the menu varies according to the type of component selected, but the Visible option is common to all menus. Toggle this value to hide the output of a component when the report prints. This is useful if you are unable to delete a component or if you are nervous about deleting something and not knowing how to put it back.
|
|
|
| Sending Forward/Backwards sometimes components overlap each other and you can't see the one underneath. Right click to get a popup menu and choose the "Bring to Front" or "Send to Back" option.
|
|
|
| Adding a component first click the component on the Toolbar than you want to add to the design canvas; then just click the canvas where you want to add the component. You will probably need to make minor adjustments to its size and position.
|
|
|